【寫作平台試用】Medium / Matters / 方格子 編輯器評比,優缺點, 差異性介紹 — 心得感想
今天這篇文章是在我嘗試這 3 個平台並且都上傳了幾篇文章後寫出來的 - 想跟大家分享我在試用這幾個寫作平台後的心得
會介紹到 Medium ,Matters 和 方格子的寫作編輯器,他們的差異性 - 優點/缺點最後就是我自己的心得感想
因為這篇主要是關於他們寫作的編輯器的討論 / 分享 所以不會提到其他的範圍窩
那我們就開始吧!
首先是Medium
Medium的編輯器

 |
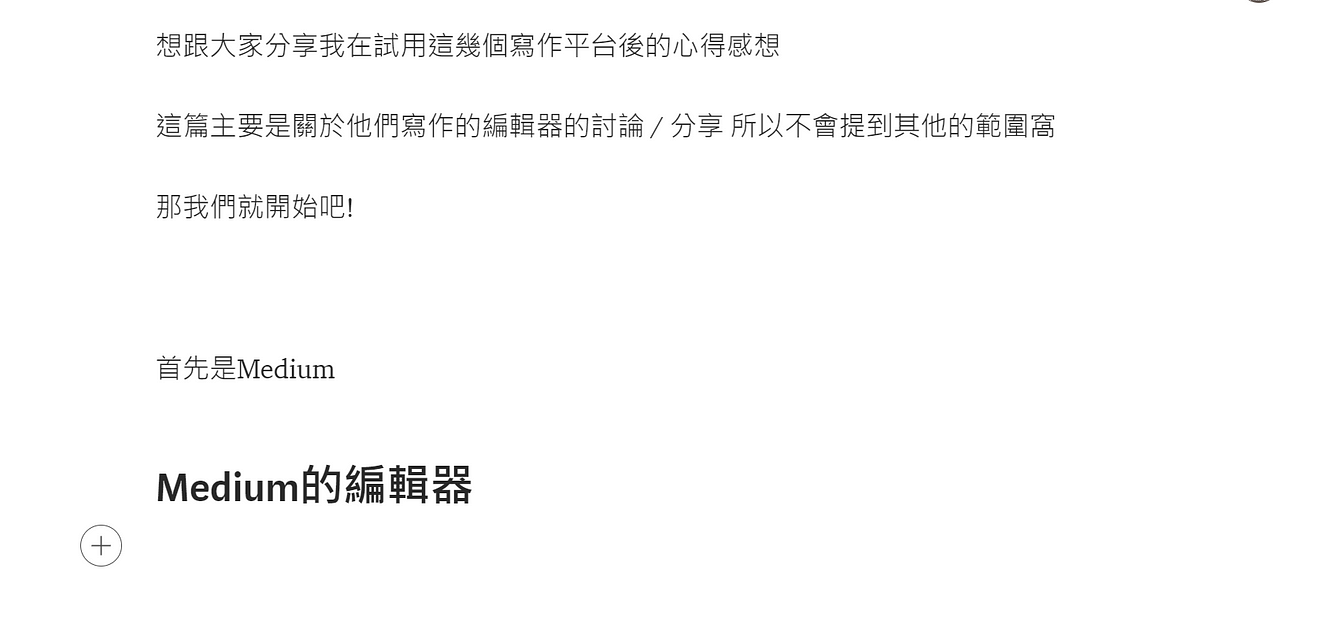
首先你可以先輸入你的標題 (Title)
然後下一行就會出現像上圖那樣一個 用灰色線條包著的 +
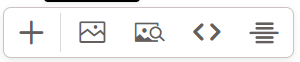
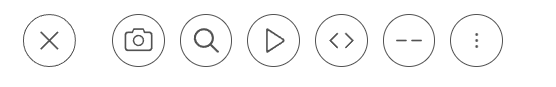
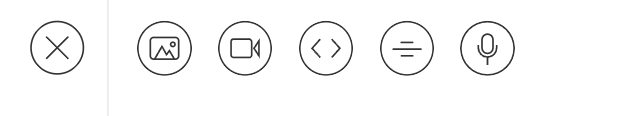
點一下之後會出現下面這一排

有取消動作 / 上傳圖片 / 查詢圖片 / 插入影片 / 插入代碼 / 插入分隔線 和最後面的是我另外安裝的插入一個主題預覽 (Table Of Content)
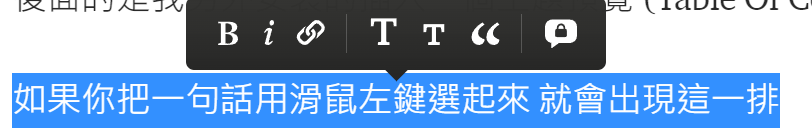
如果你把一句話用滑鼠左鍵選起來 就會出現這一排

他可以讓你把文字加粗 / 變成斜體 / 插入連結 / 字體變大 或是插入只有編輯者看的到的小訊息
Medium編輯器: 優點 / 優勢
◆ 留下只有編輯者看的到的留言 - 這是其他 2 個 平台沒有的功能
◆ 方便的貼上圖片 - 可以用 Ctrl+C / Ctrl+V 就把圖片貼上來
◆ 圖片下面的說明可以加入連結

◆ 嵌入的 Embed 可以馬上看到 / 預覽
◆ 可以在編輯器裡尋找圖片並且加進來
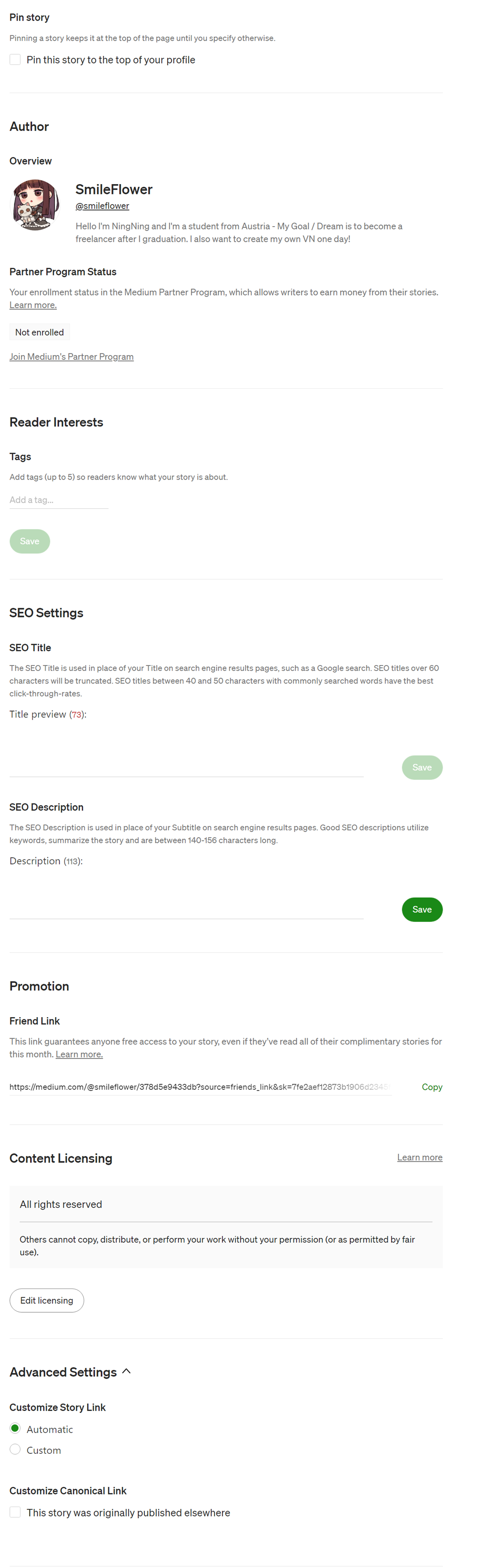
◆ 可以自行設置 SEO (Title, 簡介), Tag, 文章權限, 作者, Link, 原文等

Medium 編輯器: 希望可以改善的地方 / 可以做的更好的地方
- 字體
身為中文使用者 , 目前 Medium 的中文默認字體我是沒有很喜歡
下面是平常編輯器的字體 - 預覽:

此文章來自 - 聖加侖 (Saint Gall) 生平與傳說 — 歐洲中世紀最著名的聖人之一
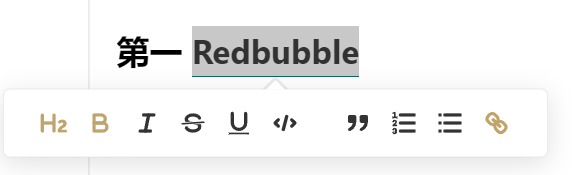
2. 大/小標題沒辦法加入連結

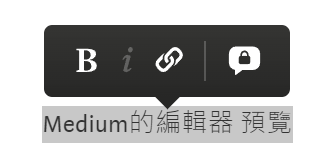
如果你選了後面的 2 個 其中一個 T 的話 你就沒辦法使用前面的加粗字體 / 變成斜體或是加入 Link 的選項了
接下來是
Matters 的編輯器
他跟 Medium 的編輯方式很像 點一下新的一行後就會出現下面這一排

你可以利用這一排 嵌入 圖片 / 影片連結 / 代碼 / 分隔線或是音檔 ( MP3 或是AAC 格式 )
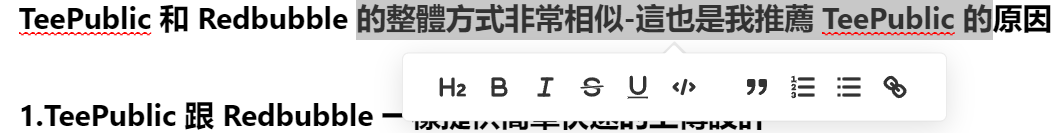
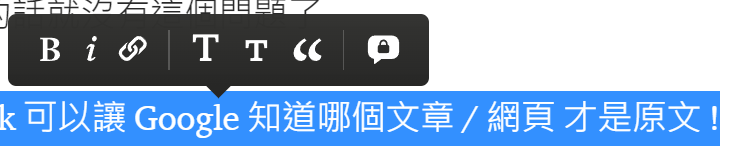
然後如果你選擇一段文字後

就會跳出這一排
你可以 放大 / 畫黑 / 讓字體變成斜體 / 畫底線 / 引用某段字 / 加上超連結之類的…
也可以
劃掉某段字 - 像這樣:

把某段話變成代碼模式 - 像這樣:

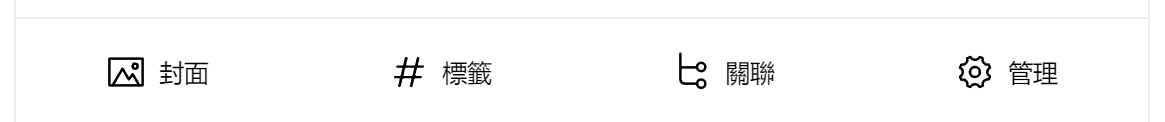
在寫作的編輯器最下面有這一排

你可以自己決定封面 / 添加標籤 / 加上關聯文章 和決定文章的版權
Matters編輯器: 優點 / 優勢
◆ 同樣可以很方便的把圖片貼上去
◆ 可以方便的加入關聯作品 - 可以加入自己的或是別人的作品 ( 如果自己的作品可以最先顯示的話就會更好了 )

◆ 可以加入語音
◆ 可以加入自定義摘要

Matters編輯器: 希望可以改善的地方 / 可以做的更好的地方
- 消不掉的造型
在寫【介紹】Print On Demand — 按需打印平台 【增加被動收入】的時候 發現的問題

明明這段字沒有加粗但文字卻是粗體的 - 而且我還沒辦法取消加粗的狀態
2. 看不到 Link

當你加入一個 Link 後你或許會想要在輸入後再檢查一次你的 Link 但是 Matters 目前的編輯器沒辦法讓你再次檢查你的連結 - 如果你再點一次 Link 的 Icon 的話就會直接刪除現在的 Link
3. 圖片無法加入超連結
雖然圖片可以很方便的加到 Matters 的編輯器裡但加進來到圖片卻沒辦法加入 Link 或是代替文字 (Alt Text)
4. 無法加入canonical link
對於會把文章同時發佈到各個平台的人 這項功能是很重要的
因為沒用 Canonical Link 的話 Google 可能會把可能你的文章當成重複的內容
這樣可能就會影響到你原網站的權重 - 但如果你沒有經營自己的網站只是在 Matters 上寫文章的話就沒有這個問題了
加入 Canonical Link 可以讓 Google 知道哪個文章 / 網頁 才是原文 !
5. 文字的大小
Matters 只有一個 H2 的選擇 - 如果希望有大標題, 小標題的分別的話就做不到了
像是 Medium 就有 2 個大小的選擇

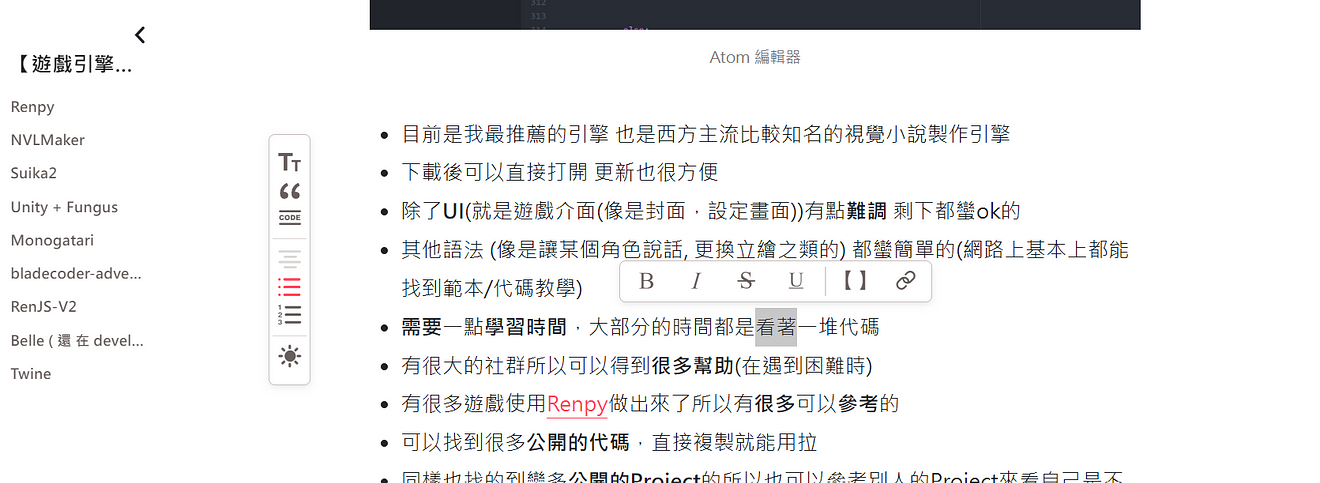
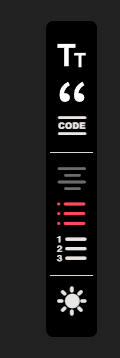
方格子編輯器: 優點 / 優勢
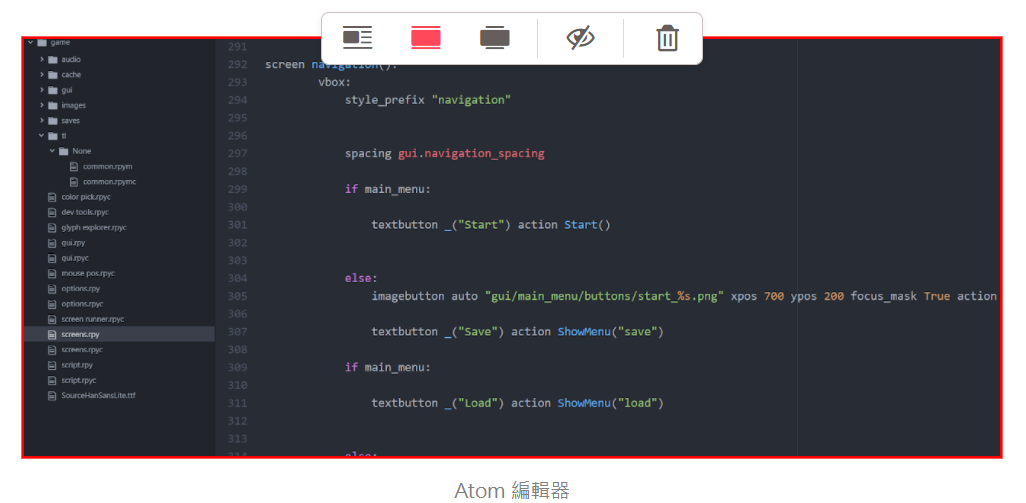
◆ 提供開燈和關燈的寫作模式
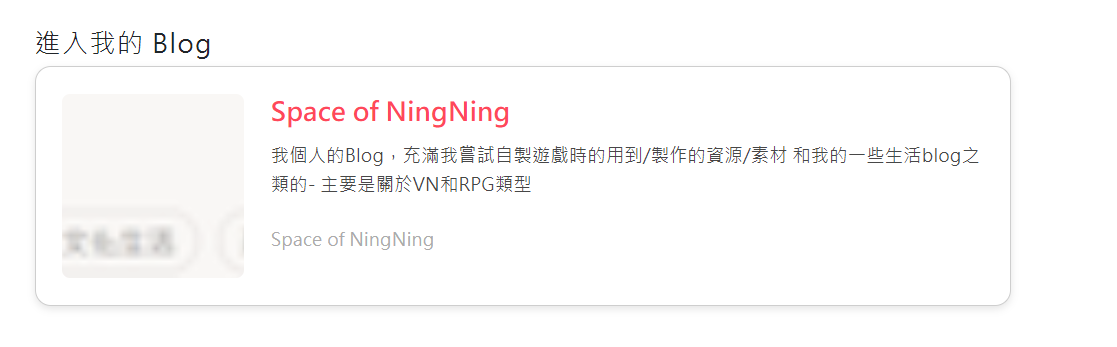
◆ 利用 這個 <> 嵌入網站的功能嵌入的網站 / 文章 排版很舒服好看
範例1 - 嵌入網站:

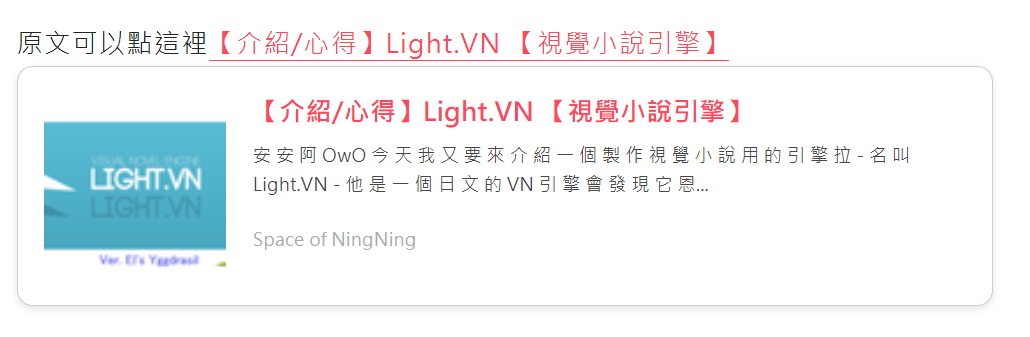
範例2 — 嵌入文章:

◆ 最左邊的章節目錄很好用 - 可以直接帶你滑到想去的章節 - 很適合用在長篇文章
◆ 平常編輯器看到的畫面就是發佈後的畫面
◆ 編輯器右下角平常會自動算字數和閱讀時間

◆ 圖片很好排版 - 還有模糊模式 (就是那個眼睛)

◆ 點一下連結文字可以預覽連結,刪除連結或是在新分頁開啟連結

方格子編輯器: 希望可以改善的地方 / 可以做的更好的地方
- 沒辦法複製貼上圖片
- 圖片只能從電腦上傳或是用自帶的搜尋功能找
- 這是所有編輯器裡最困擾我的地方 希望方格子可以早日新增這個功能
2. 文字嵌入連結後不能改變造型
- 像是讓字體變粗 或是 刪除線之類的造型就不能選了
◆ 在其他平台找到我 方格子 | Matters | Medium
◆ 喜歡這篇文章的話 — 留言或是為我拍手, 我都會很開心的!